티스토리에서 제공하는 코드블럭 플러그인을 쓰다가 너무 가독성이 별로여서 highlight.js로 변경했다.
그런데 2퍼센트 부족한 느낌이 들어서 폰트도 건드려봤다.
원래 구글 웹 폰트를 봤는데 어떤게 보기좋은지 모르겠어서 직접 적용해보다가
이럴거면 그냥 인텔리제이 폰트를 쓰는게 쉽겠다 생각이 들었다.
jetbrains IDE은 기본적으로 자체 폰트인 jetbrains mono를 사용하고 있다.
아래 링크에 들어가서 다운로드 받으면 된다.
www.jetbrains.com/ko-kr/lp/mono/
JetBrains Mono: A free and open source typeface for developers
Try JetBrains Mono in your IDE. Its simple forms and attention to every detail make coding a nice experience for developers’ eyes, no matter which IDE you choose.
www.jetbrains.com
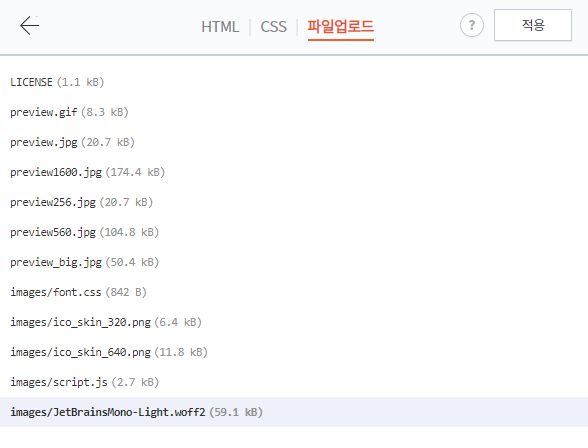
티스토리 블로그 스킨 편집에 들어가서 원하는 스타일의 woff 파일을 골라 업로드 한다.

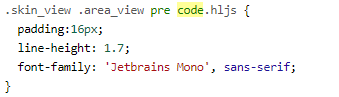
css 탭에 들어가서 상단에 font-face에 업로드한 폰트파일을 등록한다.

font-face에서 지정한 font-family명으로 폰트를 지정해주면 된다.
코드블럭에만 입히기 위해서 code.hljs 부분에만 적용했다.


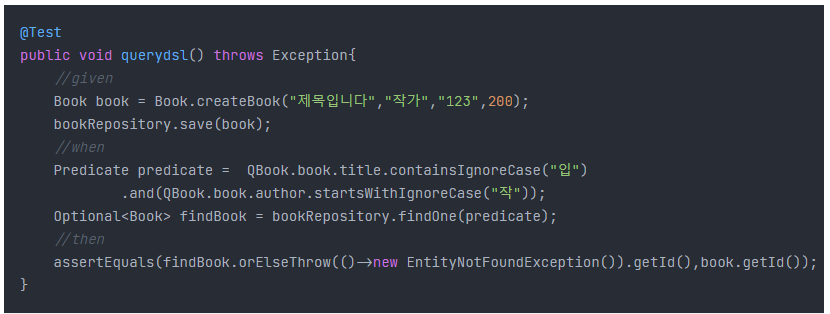
그럼 따란~
익숙하고 편안한 폰트가 코드블럭을 싸악~ 감싸준다

진작 적용할 걸!
원래 노션으로 작성하고 옮기는거라 블로그 포스팅 엉망진창이라 볼때마다 짜증났는데 한결 편안해졌다.
댓글